Je fais suite au tutoriel sur la création d’un compteur d’abonné vocal pour les réseaux sociaux que j’ai développé sur mon Raspberry Pi dernièrement. Dans ce tutoriel, je vous propose de développer ce même compteur avec un affichage sur une page Web.
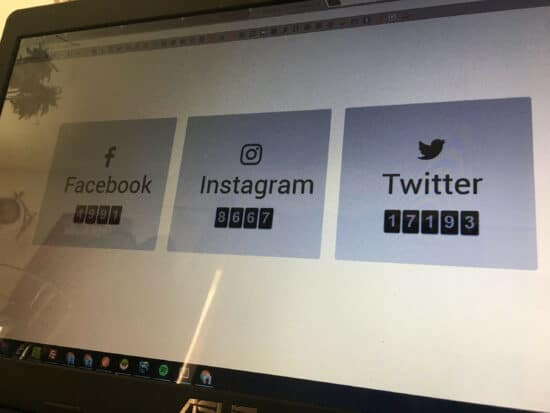
Compteur d’abonné visuel pour les réseaux sociaux
Prémices de notre projet NodeJS
Pour développer notre projet, nous aurons besoin d’installer des dépendances, pour cela, il suffit d’utiliser la commande suivante : npm install
Liste des dépendances à installer :
- fb : la dépendance utilisée pour l’API Facebook
- instagram-node : la dépendance utilisée pour l’API Instagram
- twitter : la dépendance utilisée pour l’API Twitter
- node-schedule : un planificateur de tâches pour exécuter les actions
- express : une dépendance pour une infrastructure Web minimaliste, souple et rapide pour NodeJS
- http : une dépendance nécessaire avec ExpressJS
- q : une librairie de promesse
- socket.io : permet une communication bidirectionnelle en temps réel fondée sur des événements
Installez donc ces dépendances avec la commande suivante : npm install fb express instagram-node twitter node-schedule http q socket.io –save
Une fois installées, nous pourrons les inclure dans notre projet.
Créez un dossier dans votre répertoire de développement habituel. Puis créez votre premier fichier NodeJS que nous appellerons par exemple index.js
Ajoutez-y ces premières lignes :
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);Compteur d’abonné pour Twitter
Créez un autre dossier « providers/ » dans le répertoire de votre projet et ajoutez votre premier fichier : twitter.js
var Twitter = require('twitter');
var Q = require('q');
var config = require('../config');
var client = new Twitter({
consumer_key: config.twitter.consumer_key,
consumer_secret: config.twitter.consumer_secret,
access_token_key: config.twitter.access_token_key,
access_token_secret: config.twitter.access_token_secret
});
exports.get = function(callback) {
var deferred = Q.defer();
client.get('account/verify_credentials', {}, function(error, data, response) {
if (!error && data && data.followers_count) {
deferred.resolve(data.followers_count);
} else {
deferred.reject(error);
}
});
deferred.promise.nodeify(callback);
return deferred.promise;
};On ajoute la ligne suivante dans notre fichier index.js :
On ajoute à présent quelques lignes au projet afin d’accéder à une page Web avec ExpressJS. Cette page Web permettra de visualiser les compteurs d’abonné. Chaque résultat récupéré via le serveur sera renvoyé sur la page Web.
app.get('/', function(req, res) {
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket) {
console.log('Nouvelle connexion au serveur !');
setInterval(function() {
twitter.get(function(error, result) {
if (!error && result) {
io.emit('refresh counter twitter', result);
} else {
console.error('Twitter:', error);
}
});
}, 60000);
socket.on('disconnect', function() {
console.log('Déconnexion du serveur');
});
});
http.listen(3000, function() {
console.log('Écoute sur le port 3000');
});Créez désormais une page HTML que nous appellerons index.html
Placez-y le code HTML nécessaire à l’utilisation d’une page Web, puis insérez ce code suivant :
Facebook
0
Instagram
0
Twitter
0
Un peu de CSS pour styliser tout ça :
h2 {
font: normal 60px 'Roboto', sans-serif;
text-align: center;
}
.centered {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transform: -webkit-translate(-50%, -50%);
transform: -moz-translate(-50%, -50%);
transform: -ms-translate(-50%, -50%);
}
.counter {
zoom: 0.5;
-moz-transform: scale(0.5);
display: inline-block;
width: auto;
}
Le code HTML du compteur Twitter :
$(document).ready(function() {
var counterTwitter = $('.counter.twitter').FlipClock(0, {
clockFace: 'Counter',
minimumDigits: 3
});
var socket = io();
socket.on('refresh counter twitter', function(counter) {
counterTwitter.setTime(counter);
});
});Pour voir le projet en entier (avec Twitter, Facebook, et Instagram), vous pouvez vous rendre sur le Github du projet…